You can use this mockup for your diamond painting web-shop to show a diamond painting of any jpg image on your website. This web-plugin creates a diamond painting mockup on the fly of any jpg image, for instance from images in your listings, or from images your customers upload.
Explaining to your customers what diamond painting size is best for different images isn't nescessary anymore. With this mockup, your customers can instantly see what the result will be at a choosen size.
The web-plugin creates a diamond painting mockup with square or round diamonds of any given jpg image. The image can be an uploaded local file, or a web url to a jpg image. The size of the mockup can be up to 120cm. The mockup mimics the limited color range of a DMC color chart. You can use it 'stand-alone' or as a Wordpress plugin (both are included).
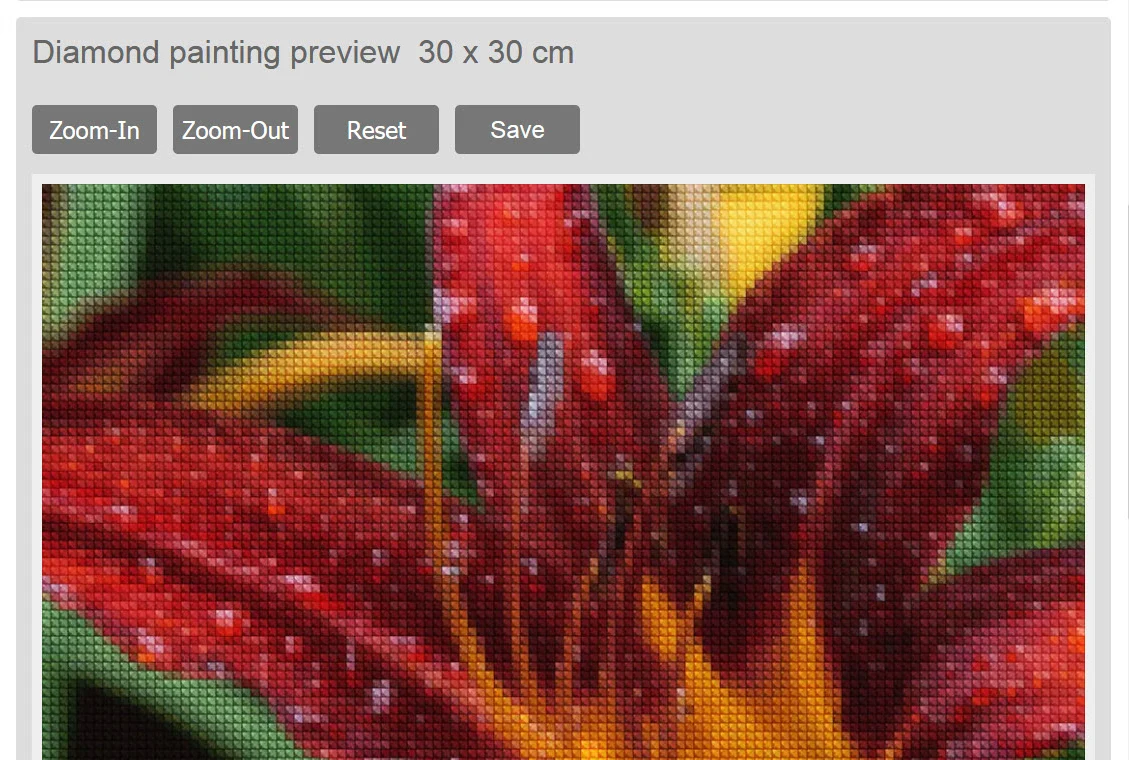
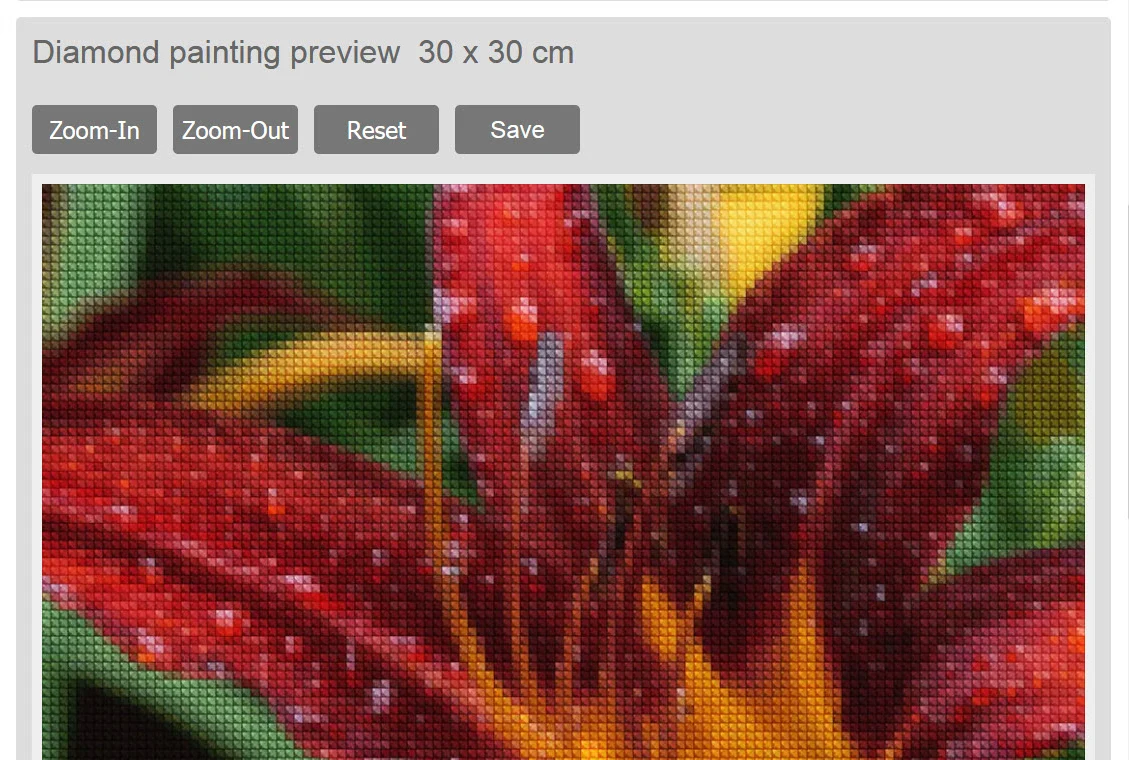
But, before reading on, try out the mockup yourself:
Diamond painting mockup demo
Buy this mockup at:

To get the most out of this web plugin, you'll need to have some technical knowledge at least of your website, or it is advised to find someone with experience in using html and php. When you know how to manage your (Wordpress) website, using this mockup should be easy enough. Below you can read in more detail how the mockup works.
There are two ways to use this web-plugin on your website:
- As a 'stand alone' version to use on a non-cms website,
- Or as a Wordpress plugin using WP's shortcodes.
Stand alone plugin
You can create your own input form for users to fill in (like the one in the demo), or create custom links to show a diamond painting mockup. To be able to create a mockup, the following information is needed:
- The path to a jpg image. This can be a local file to upload or a web url to an image (e.g. absolute path 'https://yoursite/images/portrait.jpg', or relative path './images/portrait.jpg').
- The width of the resulting mockup in centimers. The width/height ratio of the input image will be retained. The maximum size of a mockup is 120 x 120 centimeter (about 47 inch)*.
- Whether to render the mockup with square or round diamonds.
By using a form, the input elements of the form will contain the above information. When creating links, the global php syntax is:
dpaintLink([ title ],[ image url ],[ size ],[ square/round ])
Example files php with detailed explanation are included in the standalone version.
*Something to keep in mind is, the larger the size of a mockup, the more resources are used on your webserver. For instance, a 120x120cm mockup uses around 20MB, a 60x60cm mockup around 5MB and a 45x45cm mockup around 3MB.
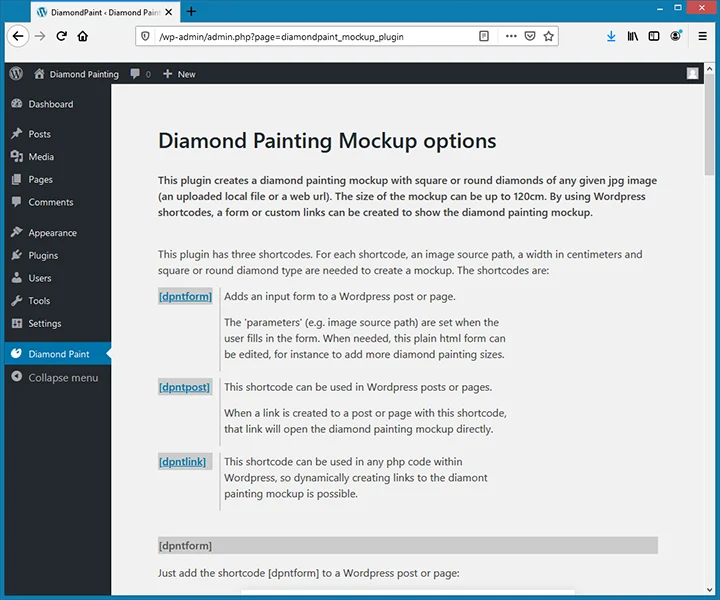
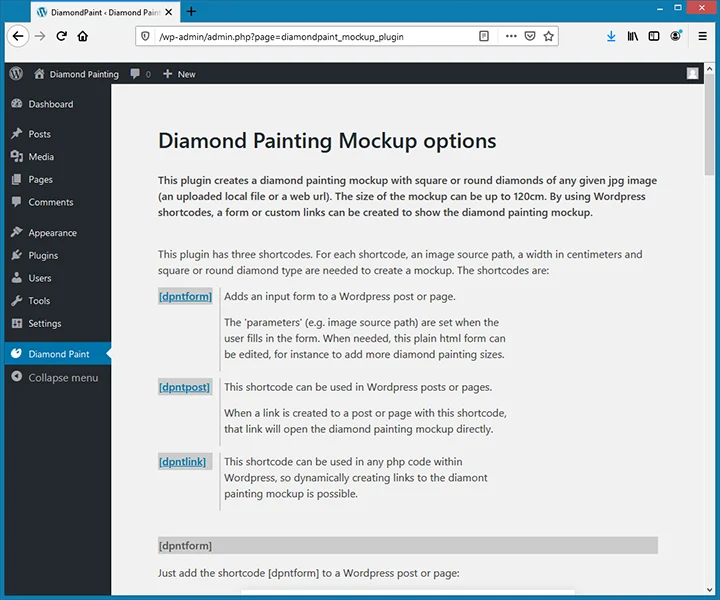
Wordpress plugin
The Wordpress plugin works the same way as the stand alone version, the difference is the use of WP's shortcodes. There's a shortcode to show a form and there are shortcodes to create custom links to show the diamond painting mockup.
The syntax when creating a custom link with a WP shortcode is similar to the syntax of the stand alone version. In Wordpress in the backend (admin page), there's a documentation page with detailed explanation on how to use the diamond paint plugin.

Compatability
The diamond painting web-plugin uses the GD graphics library with PHP. By default the GD graphics library is included in PHP (since PHP 4.3). Please check wether your platform supports the GD graphics library.